Create a Progress Bar in OU Campus
By Jeanine | 2018-01-24
Looking for an animated progress bar to add into OU Campus? This code lets your users easily manage your donation or project progress using a simple table transformation.
Overview
This code demo available on GitHub allows you to create a loading progress bar that is managed from a table transformation within OmniUpdate’s OU Campus. The CSS and JavaScript must be added into your page either by including it into your global files or making a separate call to each. The jQuery library must be loaded prior to calling the JavaScript code. Developers: If you add on any helpful additions, please make a Pull Request!
Snippet Example
| Goal | Percentage Complete | Current Donation Value |
|---|---|---|
| $20 million | 28 | $5,608,000 |
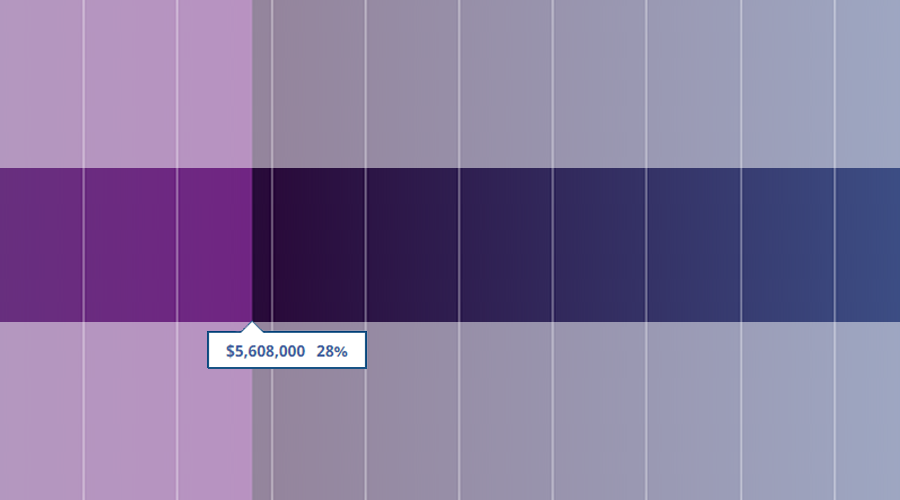
Output Demo
See the Pen Horizontal Animated Progress Bar with Current % by Jeanine (@virtual) on CodePen.