Knight University Case Study
By Jeanine | 2019-09-02
By focusing on users' POV and HMW statements, the Knight University website was redesigned to highlight the content prospective students are looking for in a higher-ed website.
It was time for a redesign of Knight University, and while working through Designlab’s curriculum, I focused on creating a fresh web design with a focus on user needs. Knight University is for my experimental code/designs and is not a real university.
Before & after screenshots

The previous design for Knight University with an overly blue and less exciting design

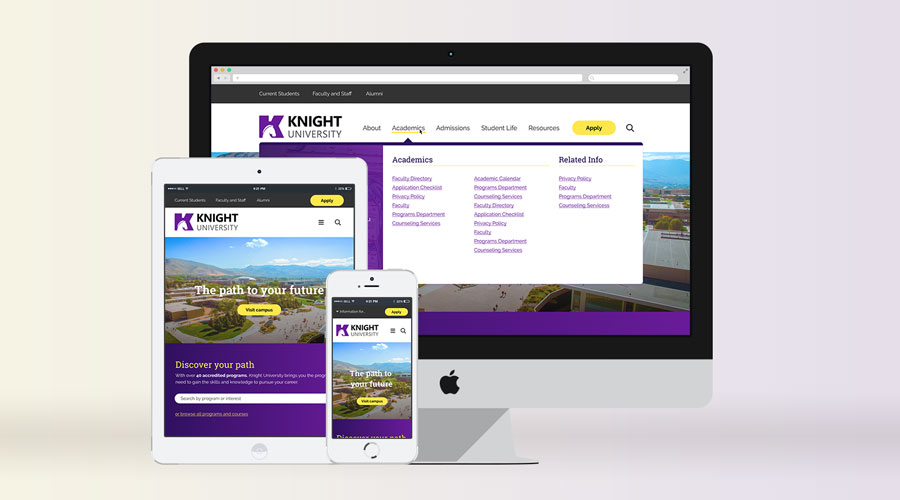
The new design for Knight University

The open megamenu for the new design for Knight University
Case study

Word file View an accessible version of the case study above